去年開始研究github,發現用jekyll架的blog是一個寫自己技術筆記的好地方,我也曾過寫過一篇在Github用Jekyll創建自己的blog,是我在IT邦目前為止瀏覽量最高的文章(3100多次點擊)。隨著blog內的文章越來越多,我們可能需要為文章加上新的分類(categories)或標籤(tags)。這就是本篇文章的緣起~![]()
重點摘要:
Step 1: 在config.yml定義collections
Step 2. 將篩選出tags的語法加入layout
Step 3. 在各blog的md檔加入新tags
Step 4. 在各個獨立的tags下,列出所有的包含此tags的所有文章
Step 5. 在網站選單上加上每個tag的連結路徑
config.yml定義collections以分類的個人習慣而言,我偏好tags這個名稱而非categories。例如在2018-08-25的這篇文章在Github用Jekyll創建屬於你自己的blog,內容談到了Jekyll與基本的git用法,因此我在這篇文章的屬性裡同時加入了jekyll與git。為確保彈性,我們就以tag為名。
將output設定為true,目的是將在各個獨立的tags下,列出所有的包含此tags的文章的功能打開。
路徑:/config.yml
collections:
tag:
output: true
路徑:/_layouts/post.html:
我們可以把page.tags | sort是想成SQL語法的排序功能,並指定變數sortedTags。
{% for tag in sortedTags %}與 {% endfor %}的for迴圈內,將此tag的blog md檔都放置於{{ site.baseurl }}/tag/{{ tag }}路徑下。
<div class="tags">
{% assign sortedTags = page.tags | sort %}
<small>Tags: </small>
{% for tag in sortedTags %}
<span class="tag">
<small> <a href="{{ site.baseurl }}/tag/{{ tag }}"> #{{ tag }}</a></small>
</span>
{% endfor %}
<br>
</div>
related posts:列出與此文有關的相關文章我們在瀏覽完某篇網路文章時,通常會看到底下有推薦你可能也喜歡的其他文章的連結。
路徑:/_layouts/post.html:
{% assign firstTag = page.tags | first %}
{% assign relatedCount = 0 %}
這個功能的邏輯是列出同一tag下,除了本篇文章以外的其他文章(功能寫在unless - endunless內)。
在此我們設定列出相關文章為4篇:當relatedCount == 4,跳出if迴圈
<div class="related-posts">
{% assign firstTag = page.tags | first %}
{% assign relatedCount = 0 %}
{% for related in site.tags[firstTag] %}
{% unless page.permalink == related.permalink %}
{% assign relatedCount = relatedCount | plus: 1 %}
<a href="{{ site.baseurl }}{{related.permalink}}">{{ related.title }}</a><br>
{% endunless %}
{% if relatedCount == 4 %}
{% break %}
{% endif %}
{% endfor %}
</div>
md檔加入新tagslayout設定好了,接著我們去單篇文章的front-matter內,依照該文章的內容列出符合其敘述的tags屬性。例如剛剛舉例提到2018-08-25的這篇文章在Github用Jekyll創建屬於你自己的blog,我設定了兩個tags。
title: "在Github用Jekyll創建屬於你自己的blog"
preview: "Build your own blog by Jekyll"
permalink: "/articles/2018-08-25-github_jekyll_blog"
date: 2018-08-25 12:23:00
layout: post
tags:
- "jekyll"
- "git"
在此我採用靜態設定的方式,在每個{{tag}}資料夾下都創建index.html檔。所以資料夾內容看起來可能是長這樣的:
|---/_site #render後所產生之檔案,皆位於此處
| |--index.html
| |--/articles #permalink 文章永久連結
| |--/page2 #pagenation Page2 post集合
| |--/page3 #pagenation Page3 post集合
| |--/page4 #pagenation Page4 post集合
|
| |--/tag #標籤分類資料夾
| |--/jekyll #含jekyll標籤下的post集合
| |--|-- index.html
| |--/git #含git標籤下的post集合
| |--|-- index.html
舉例而言,如果{{tag}}分類是jekyll,title設定為jekyll:
路徑:/_site/tag/{{tag}}/index.html
layout: default
title: jekyll
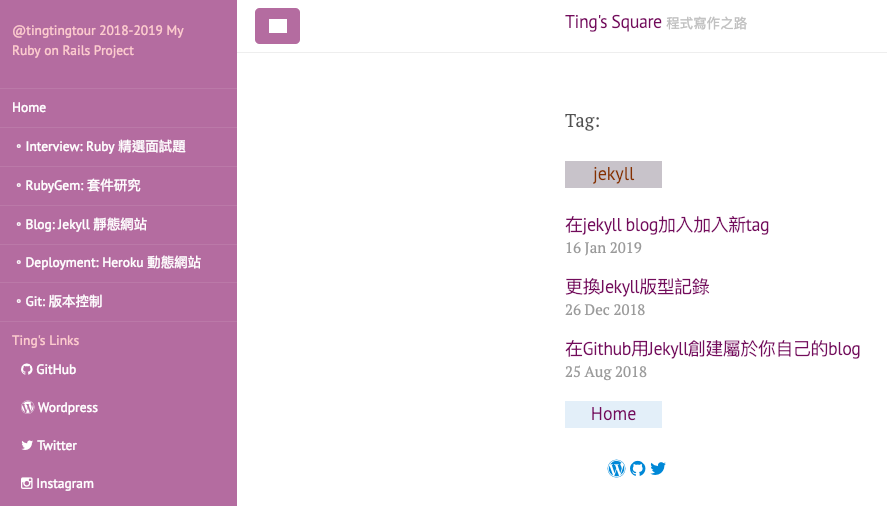
在各個獨立的tags下,用for迴圈列出所有的包含此tags的所有文章:
<div>Tag:<br><br> <div class="tag" align="center">jekyll</div></div> <br>
<div class="posts">
{% for post in site.tags.jekyll %}
<h4 class="post-title">
<a href="{{ site.baseurl }}{{ post.url }}">
{{ post.title }}
</a>
</h4>
<small class="post-date">{{ post.date | date_to_string }}
</small>
{% endfor %}
</div>
最後我們在放置選單的側邊欄sidebar加上各個連結路徑的集合。大功告成!
路徑:/_site/index.html
<nav class="sidebar-nav">
<a class="sidebar-nav-item" href="/blog/">Home</a>
<a class="sidebar-nav-item" href="/blog/tag/interview/">。Interview: Ruby 精選面試題</a>
<a class="sidebar-nav-item" href="/blog/tag/rubygem/">。RubyGem: 套件研究</a>
<a class="sidebar-nav-item" href="/blog/tag/jekyll">。Blog: Jekyll 靜態網站</a>
<a class="sidebar-nav-item" href="/blog/tag/heroku/">。Deployment: Heroku 動態網站</a>
<a class="sidebar-nav-item" href="/blog/tag/git/">。Git: 版本控制</a>
...
</nav>
看到文章整整齊齊地被收納在不同tags下,寫blog文章的動力就更加旺盛了!XD

以上程式碼放在這裡,敬請網友們多多指教~
Ref:
